0. 참고자료
UI를 제작하기 위해 Figma의 정말정말 간단한 기능들만 배워보려 한다. 아래 강의들이 이해하기 쉬웠다.
https://www.youtube.com/watch?v=GsZk8s5JdWg&t=1s
https://www.youtube.com/watch?v=6e46VxYgcpI
https://www.youtube.com/watch?v=6mbl6hdbivI
https://www.youtube.com/watch?v=t5G87A3t2CM
https://www.youtube.com/watch?v=ccR7cIOh6no
Youtube 연정's Figma 님의 강의를 정리한 것이다. 잘 가르쳐 주셔서 따라가기 쉬웠다.
1. Figma에서 사용하는 기초 개념들
Frame
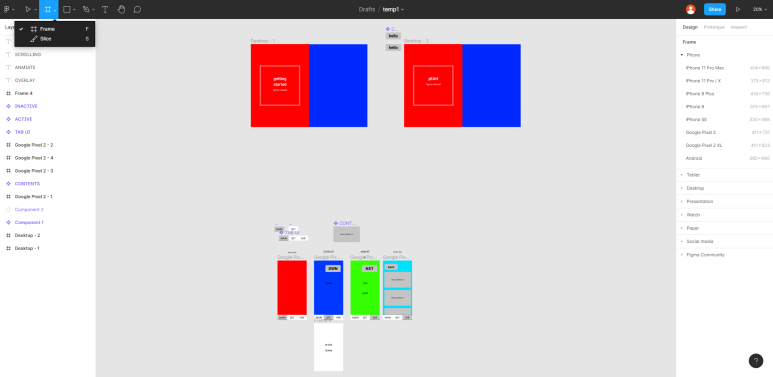
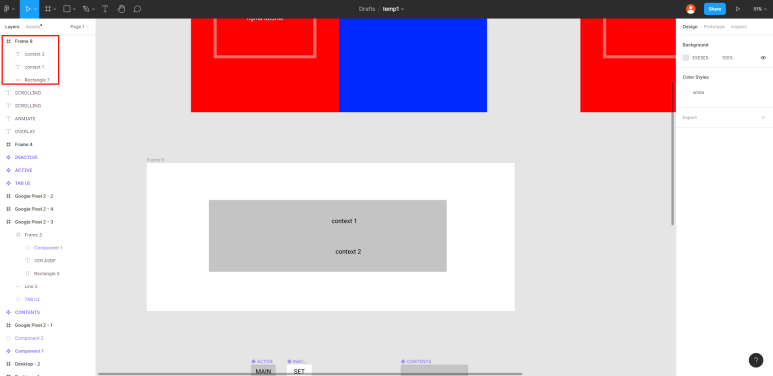
Figma의 모든 component(객체, 도형으로 이해하면 쉽다)들은 hierarchy가 있다. UNIX process처럼 각 Frame들이 tree 구조를 이루고 있다. Frame A 안에 어떤 component a가 있을 때, a를 클릭하고 우측의 디자인 탭에서 정렬을 누르면 A를 기준으로 정렬된다. 그리고 각 Frame 안에 frame, 또는 component가 있는 형태로 진행된다.
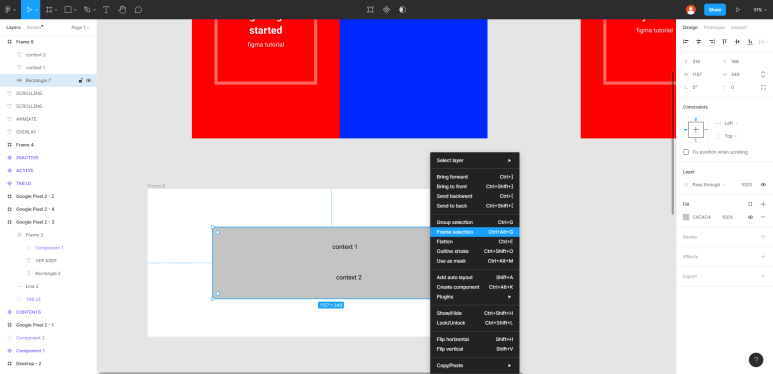
도형을 클릭하고 Frame Selection을 하면 해당 도형과 크기가 동일하고, 해당 도형을 포함하는 Frame이 하나 생성된다.





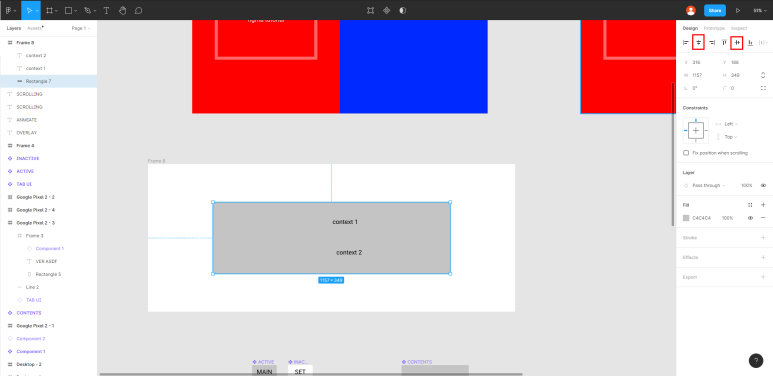
constraints option
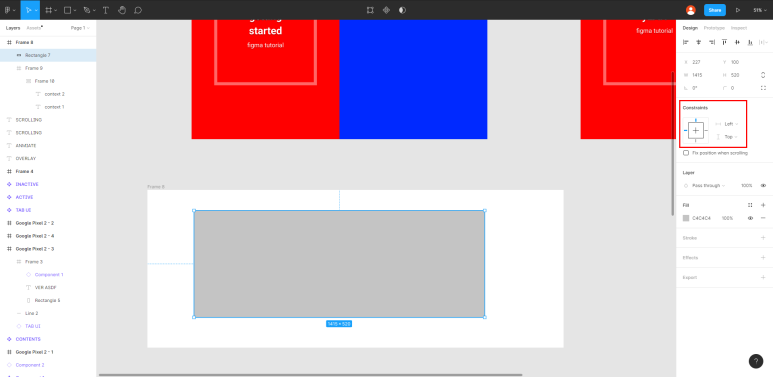
도형을 클릭하고 우측의 Constraints 옵션을 scale로 바꿔주면 frame에 바꾸는 것에 맞춰서 크기가 바뀐다. 반대로 left나 top 이런 것들로 하면 왼쪽 padding으로 된다.


auto layout
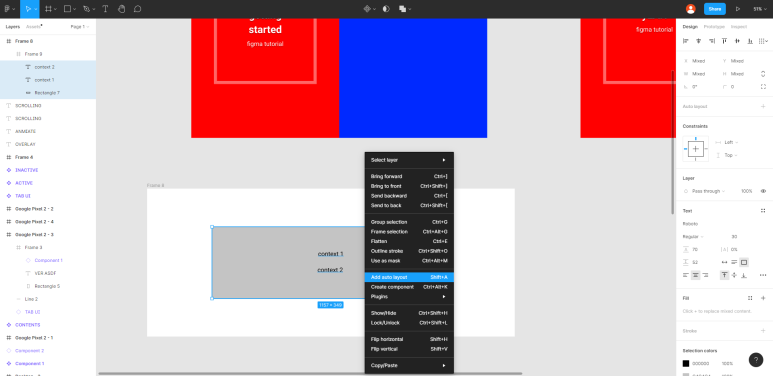
도형 2개 이상을 클릭하고 우클릭, auto layout을 클릭하면 만든 것들이 frame으로 엮인다.

2. Component 이용하기
component
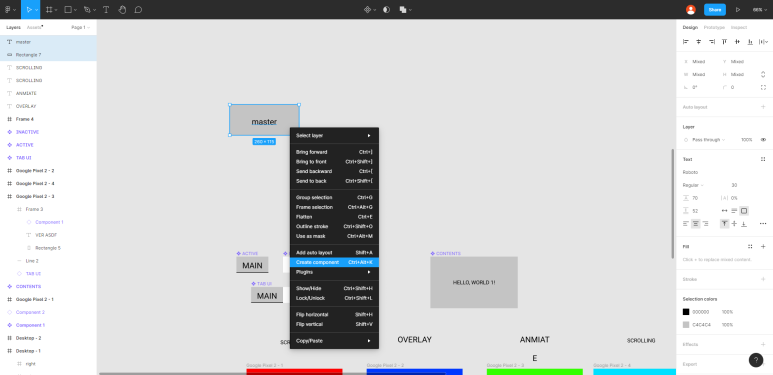
재사용을 용이하게 해 주는 틀이다. Master Component는 반복적으로 사용될 것, Instance는 Master Component를 이용해 만든 도구이다. 코딩에 빗대자면, master component는 class, instance는 선언한 class이다. 따라서, master component가 바뀌면 모든 instance가 바뀌는 것으로 이해할 수 있다.


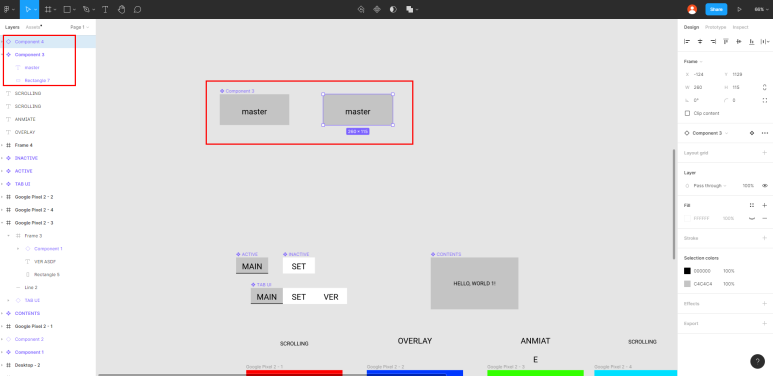
생성한 component 또한 hierarchy로 구성되어 있다. Alt + Drag를 이용해 Master Component를 복사하면 Instance가 생성된다.


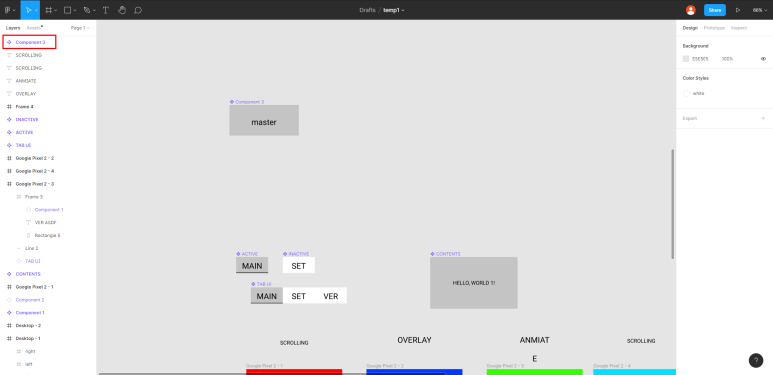
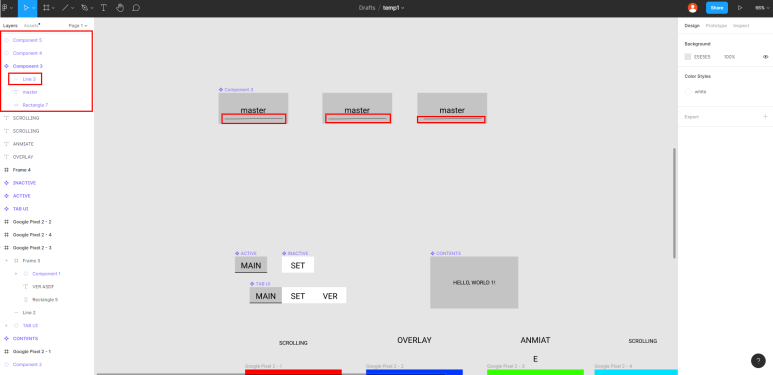
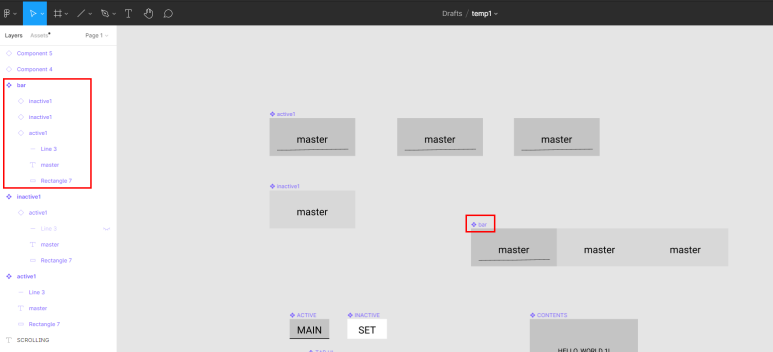
instance들을 엮어서 또 master component로 만들 수 있다.

이렇게 만든 bar를 각각의 frame에 넣자.

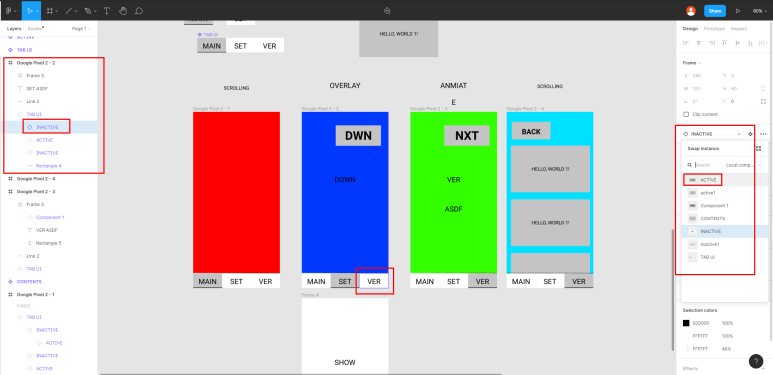
그리고 bar의 각각 component들도 instance이기 때문에, 이 instance를 변환할 수 있다. 그래서 복잡하게 3개의 bar를 만들지 않고 아주 간단하게 만들 수 있게 된다. 아래를 보자.

가운데 VER이라 적힌 것은 INACTIVE instance이다. 이를 ACTIVE instance로 바꾸게 되면 회색 밑줄이 그여지게 된다. 아주 쉽게.
3. Prototype 만들기 (화면이동, Animation)
prototype
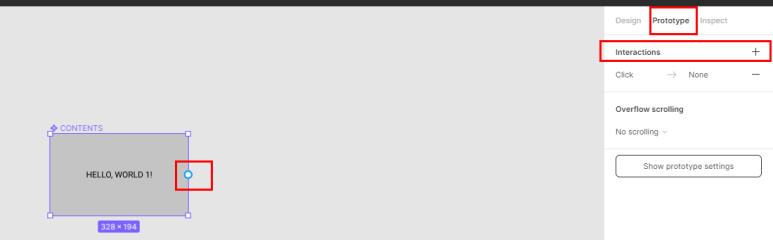
PPT에서 슬라이드 넘기는 것처럼 할 수 있는 것이다. 객체 클릭 - 우측 Prototype - interaction을 누르면 객체 오른쪽에 점이 생긴다. 이걸 내가 이동하고 싶은 Frame으로 Drag한다.

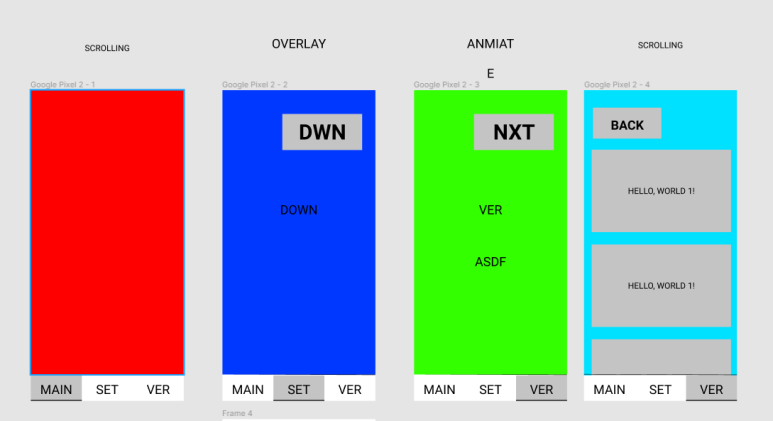
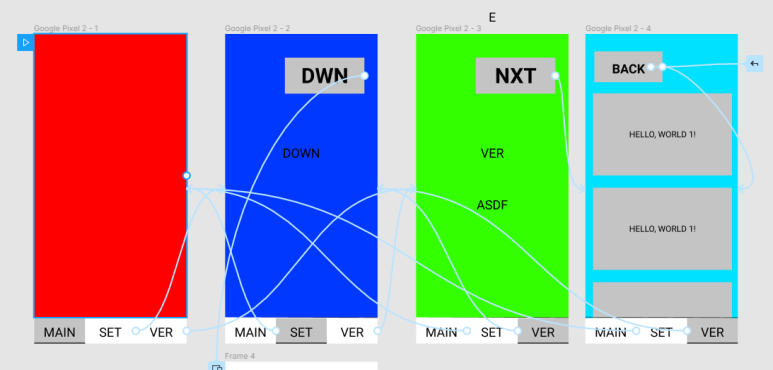
아까 위에서 그려둔 그림이다. 제일 왼쪽 화면에서 SET은 2번째 화면, VER은 3번째 화면으로 가야한다. 그 다음 화면에서도 MAIN은 1번째 화면, VER은 3번째 화면으로 가야한다. 이걸 설정해 주면 된다.

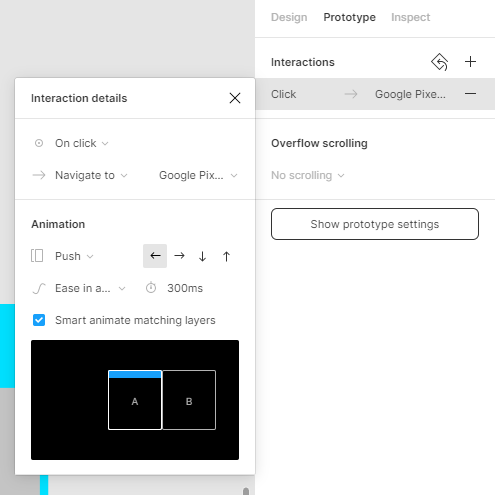
이 transition에 대한 애니메이션은 interaction을 클릭하면 나온다. animation 탭에서 방향, 어떤 방식인지를 지정할 수 있다

위 사진에서 smart animate matching layers라는 기능이 체크가 되어있는데, 만약 체크되어 있지 않다면 화면 전환을 할 때 아래 바까지 포함되어 전환된다. 이걸 막기 위해서 체크하는 기능이다.
뒤로가기
뒤로가기 버튼은 다른 방식으로 구현한다. 이걸 클릭하면 이전 frame으로 간다.

overlay
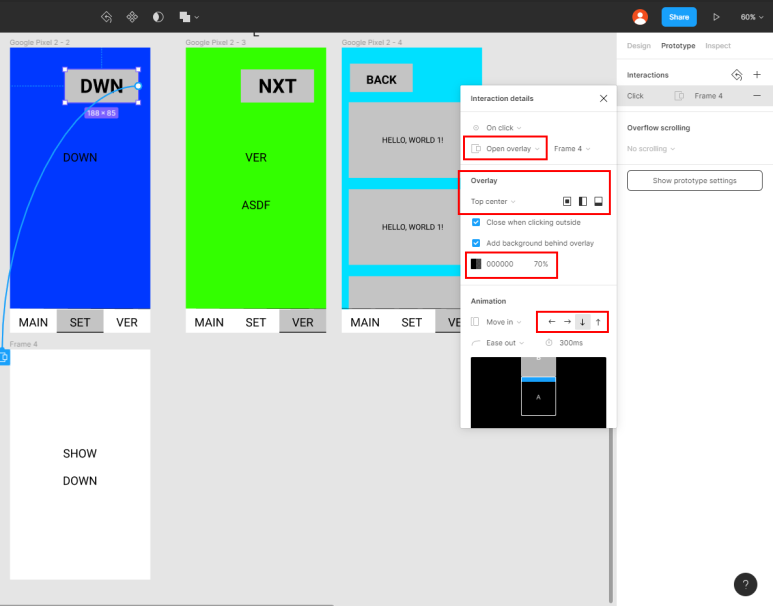
overlay를 위한 새로운 frame 하나를 만들고 prototype - interaction details에서 open overlay를 선택하면 된다. 체크는 2개 다 한다.

오버레이의 위치, 뒷 화면의 어두운 정도, 열리는 방향 등을 설정할 수 있다.
scroll
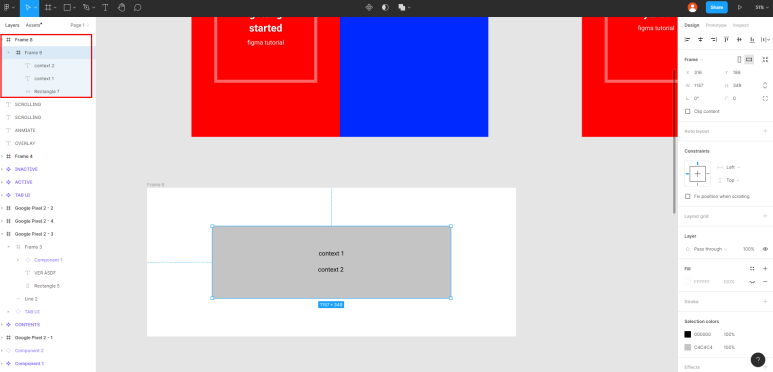
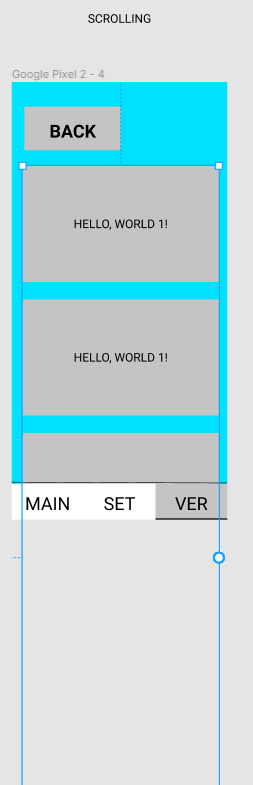
scroll은 조금 복잡하다. 구현하는 방식이, 직관적으로는 scroll할 수 있는 frame 안에 내용을 채워넣을 것 같은데 그 방식이 아니다. Scroll할 Frame SF안에 더 큰 frame f을 집어넣고, SF가 f를 보는 형식이다.

이런 식으로, Google Pixel 2 - 4보다 더 큰 frame을 보는 형식이다.
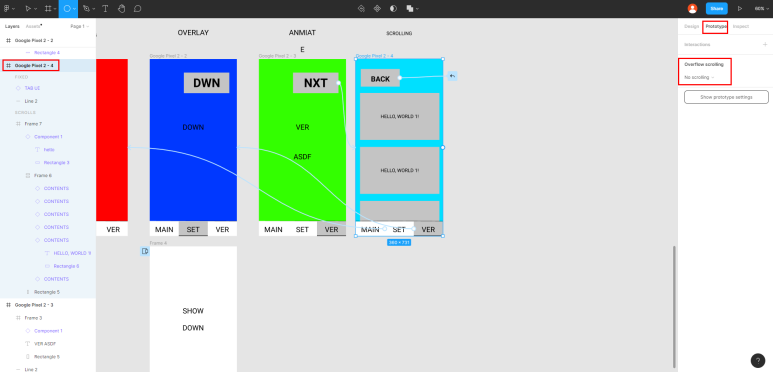
먼저 사각형 2개를 auto layout 지정하고, 그 layout에서 계속 복사해서 길게 만든다. 그 다음으로 제일 상위에 있는 frame - prototype - Overflow scrolling - scrolling 방향 지정을 하면 된다.

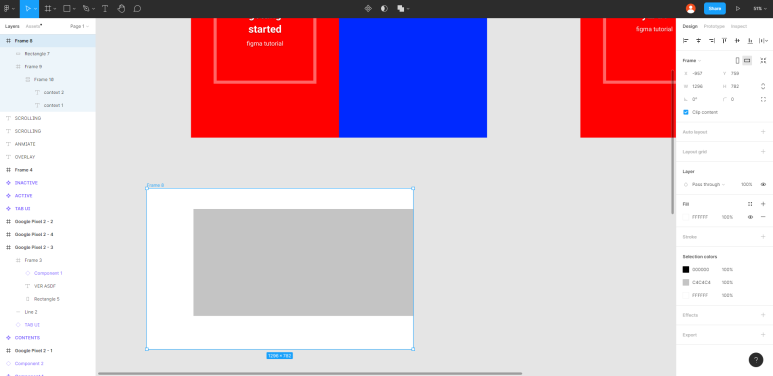
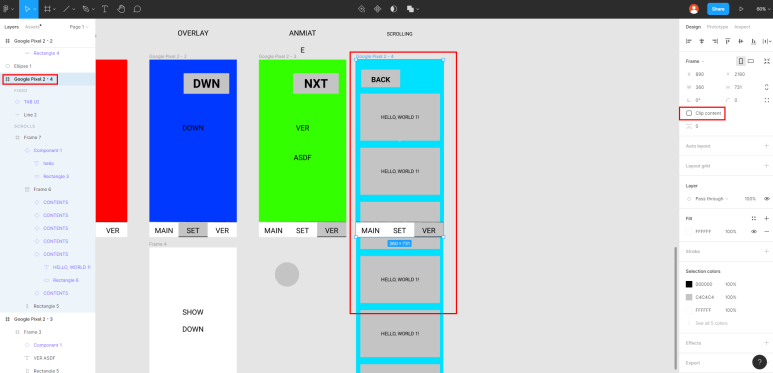
scroll에 어떤 내용이 들어가는지 확인하기 위해서는, 제일 상위의 frame - design - clip content 옵션을 해제해주면 된다.

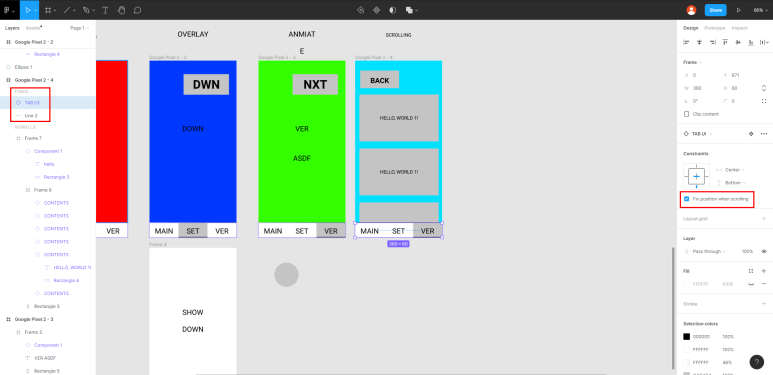
이렇게만 하면 아래의 bar도 scroll된다. 이걸 막기 위해서는 다음과 같이 고정하고 싶은 frame = design - fix position when scrolling 옵션을 켜주면 된다.

4. 정리
layout, frame, component에 대해 배웠다.
animation - 페이지 전환, 뒤로가기, 스크롤, 오버레이들에 대해 배웠다.
일단 이정도 기능만 배워두면 대부분 앱 기능은 이용할 수 있지 싶다.
** 단축키 **
Ctrl + R : 지금 클릭된 것 rename
Alt + Drag : 지금 클릭된 것 복사
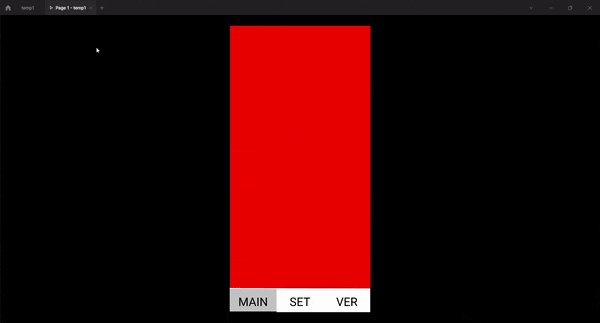
최종 결과물

'DevOps > Figma' 카테고리의 다른 글
| [Figma] 소프트웨어 마에스트로 프로젝트 프로토타입 초안 (0) | 2022.08.10 |
|---|
![[Figma] Prototype Tool, Figma](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FeCA5TD%2FbtrJrgkwHWd%2F8mz2Cc9UatTtjI7t0qHqOk%2Fimg.png)